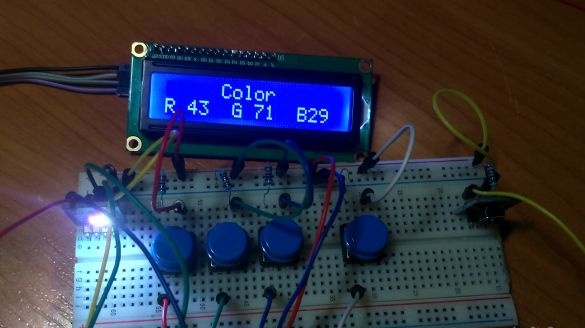
Usando esto hecho en casa puedes hacer cualquier color en el sistema RGB con cinco botones
1 - agrega rojo
2 - Agregar verde
3 - Agregar azul
4 - Aleatorio (color aleatorio)
5 - Restablecer
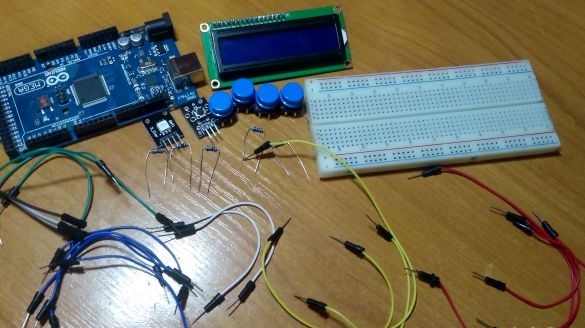
Lo que necesitamos
1. Arduino (en mi caso arduino mega)
2. Junta de desarrollo
3. Tipo de puente: papá mamá y papá papá
4. LCD 1602 (2 líneas de 16 caracteres)
5. Botones 5 piezas
6. LED SMD RGB
7. Resistencia para 10 Kom 5 piezas
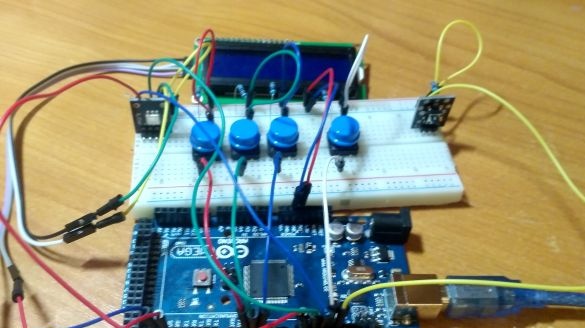
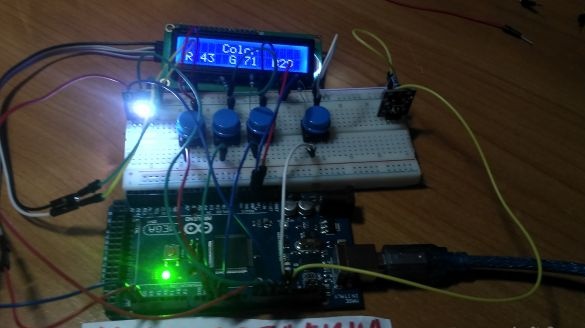
Para comenzar, conectamos el LED RGB (en ausencia de una resistencia, coloque una resistencia a 220 ohmios).
Luego, colocamos 5 botones: una pata de botón para el pin de 5V, y la otra a través de una resistencia de 10K al suelo y la misma pata al arduino.
Conectamos la pantalla LCD 1602 a SDA y SCL (I2C).
Todo esto está conectado a contactos arduino (GND, 5V, SDA SCL, 2, 3, 4, 9, 10, 11, 12, 13) como en la imagen.
Bueno, en realidad el boceto en sí
#include "LiquidCrustal_I2C.h" // conecta la biblioteca para trabajar con la pantalla a través de I2C
#include "Wire.h" // Conecta la biblioteca para trabajar con I2C
int R = 9;
int G = 10;
int B = 11;
// colores RGB
int BR = 0;
int BG = 0;
int BB = 0;
// variables para guardar el valor
int KR = 2; // botón rojo
int KG = 3; // el botón es verde
int KB = 4; // botón azul
int C = 13; // botón de reinicio
int RS = 12; // botón al azar
LiquidCrystal_I2C lcd (0x27.16.2); // Conecta la pantalla (dirección, columnas, líneas)
void setup () {// ejecutar una vez
pinMode (R, SALIDA);
pinMode (G, SALIDA);
pinMode (B, SALIDA);
// conecta el LED RGB
}
void loop () {// repetir infinitamente
retraso (10); // demora 10 ms
lcd.init (); // define la pantalla
lcd.backlight (); // enciende la luz de fondo de la pantalla
lcd.clear (); // borra la pantalla
lcd.setCursor (5, 0); // coloca el cursor en la sexta columna y la fila 0
lcd.print ("Color"); // escribir color
lcd.setCursor (0, 1);
lcd.print ("R"); // escribe R
lcd.setCursor (6, 1);
lcd.print ("G"); / escribe G
lcd.setCursor (12, 1);
lcd.print ("B"); escribe B
lcd.print (BB); // imprime el valor azul
lcd.setCursor (2, 1);
lcd.print (BR); // imprime el valor de rojo
lcd.setCursor (8, 1);
lcd.print (BG); // imprime el valor verde
lcd.setCursor (13, 1);
if (digitalRead (KR) == ALTO) {BR + = 15; } // si se presiona el botón R, entonces el valor de R +15
if (digitalRead (KG) == ALTO) {BG + = 15; } // si se presiona el botón G, entonces el valor de G +15
if (digitalRead (KB) == HIGH) {BB + = 15; } // si se presiona el botón B, entonces el valor B +15
if (digitalRead (C) == ALTO) {BR - = 254; } // si se presiona el botón C, entonces el valor de R -254
if (digitalRead (C) == ALTO) {BG - = 254; } // si se presiona el botón C, entonces el valor de G -254
if (digitalRead (C) == ALTO) {BB - = 254; } // si se presiona el botón C, entonces el valor B -254
if (digitalRead (RS) == HIGH) {BR = aleatorio (0, 254); } // si se presiona el botón RS, el valor de R es de 0 a 254
if (digitalRead (RS) == HIGH) {BG = aleatorio (0, 254); } // si se presiona el botón RS, el valor de G es de 0 a 254
if (digitalRead (RS) == HIGH) {BB = aleatorio (0, 254); } // si se presiona el botón RS, entonces el valor de B es de 0 a 254
BR = restricción (BR, 0, 254); // BR = (valor, de, a)
analogWrite (R, BR); // usando la modulación PWM ajustamos el brillo de 0 a 254
BG = restricción (BG, 0, 254); // BG = (valor, de, a)
analogWrite (G, BG); // usando la modulación PWM ajustamos el brillo de 0 a 254
BB = restricción (BB, 0, 254); // BB = (valor, de, a)
analogWrite (B, BB); // usando la modulación PWM ajustamos el brillo de 0 a 254
}
Descargar boceto:
Eso es lo que debería ser!
Escriba en los comentarios que no está claro que responderé todas las preguntas
#include "LiquidCrustal_I2C.h" // conecta la biblioteca para trabajar con la pantalla a través de I2C
#include "Wire.h" // Conecta la biblioteca para trabajar con I2C
int R = 9;
int G = 10;
int B = 11;
// colores RGB
int BR = 0;
int BG = 0;
int BB = 0;
// variables para guardar el valor
int KR = 2; // botón rojo
int KG = 3; // el botón es verde
int KB = 4; // botón azul
int C = 13; // botón de reinicio
int RS = 12; // botón al azar
LiquidCrystal_I2C lcd (0x27.16.2); // Conecta la pantalla (dirección, columnas, líneas)
void setup () {// ejecutar una vez
pinMode (R, SALIDA);
pinMode (G, SALIDA);
pinMode (B, SALIDA);
// conecta el LED RGB
}
void loop () {// repetir infinitamente
retraso (10); // demora 10 ms
lcd.init (); // define la pantalla
lcd.backlight (); // enciende la luz de fondo de la pantalla
lcd.clear (); // borra la pantalla
lcd.setCursor (5, 0); // coloca el cursor en la sexta columna y la fila 0
lcd.print ("Color"); // escribir color
lcd.setCursor (0, 1);
lcd.print ("R"); // escribe R
lcd.setCursor (6, 1);
lcd.print ("G"); / escribe G
lcd.setCursor (12, 1);
lcd.print ("B"); escribe B
lcd.print (BB); // imprime el valor azul
lcd.setCursor (2, 1);
lcd.print (BR); // imprime el valor de rojo
lcd.setCursor (8, 1);
lcd.print (BG); // imprime el valor verde
lcd.setCursor (13, 1);
if (digitalRead (KR) == ALTO) {BR + = 15; } // si se presiona el botón R, entonces el valor de R +15
if (digitalRead (KG) == ALTO) {BG + = 15; } // si se presiona el botón G, entonces el valor de G +15
if (digitalRead (KB) == HIGH) {BB + = 15; } // si se presiona el botón B, entonces el valor B +15
if (digitalRead (C) == ALTO) {BR - = 254; } // si se presiona el botón C, entonces el valor de R -254
if (digitalRead (C) == ALTO) {BG - = 254; } // si se presiona el botón C, entonces el valor de G -254
if (digitalRead (C) == ALTO) {BB - = 254; } // si se presiona el botón C, entonces el valor B -254
if (digitalRead (RS) == HIGH) {BR = aleatorio (0, 254); } // si se presiona el botón RS, el valor de R es de 0 a 254
if (digitalRead (RS) == HIGH) {BG = aleatorio (0, 254); } // si se presiona el botón RS, el valor de G es de 0 a 254
if (digitalRead (RS) == HIGH) {BB = aleatorio (0, 254); } // si se presiona el botón RS, entonces el valor de B es de 0 a 254
BR = restricción (BR, 0, 254); // BR = (valor, de, a)
analogWrite (R, BR); // usando la modulación PWM ajustamos el brillo de 0 a 254
BG = restricción (BG, 0, 254); // BG = (valor, de, a)
analogWrite (G, BG); // usando la modulación PWM ajustamos el brillo de 0 a 254
BB = restricción (BB, 0, 254); // BB = (valor, de, a)
analogWrite (B, BB); // usando la modulación PWM ajustamos el brillo de 0 a 254
}