Hoy estudiaremos el interior del juego Tetris escrito bajo la plataforma. arduino y matriz de LED.
El autor de este producto casero es AlexGyver, el autor del canal de YouTube del mismo nombre. Bienvenido al maravilloso mundo de los píxeles cuadrados.
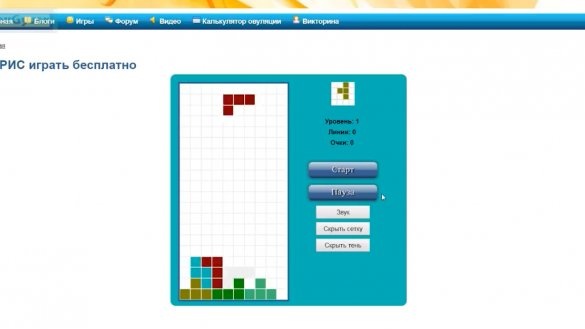
Comencemos con la historia. Tetris es un juego en el que las figuras que consisten en 4 cuadrados caen de arriba a abajo. En diferentes combinaciones, estas formas se pueden rotar y mover hacia la izquierda y hacia la derecha. El objetivo del juego es recoger niveles horizontales que se borran y se le otorgan puntos. Perder se considera el momento en que la nueva figura no tiene dónde caer. Tetris fue inventado por el programador soviético Alexei Leonidovich Pazhitnov.
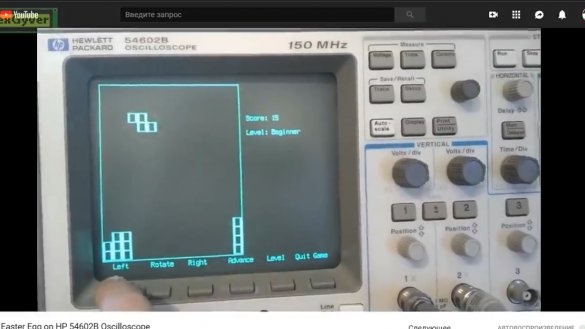
La versión original de Pascal apareció el 6 de junio de 1984. Desde entonces, Tetris ha recorrido un largo camino y ha sido portado a todas las plataformas en las que generalmente es posible jugar juegos, así como a dispositivos que no están destinados a juegos, como una calculadora de ingeniería, un osciloscopio y, no lo creerá, un soldador.
Por la cantidad de versiones comerciales vendidas, Tetris es superior a cualquier otro juego en la historia de la humanidad. Por solo un Game Boy, se vendieron 35 millones de copias, sin mencionar el juego portátil Brick, que casi todos tenían al mismo tiempo.
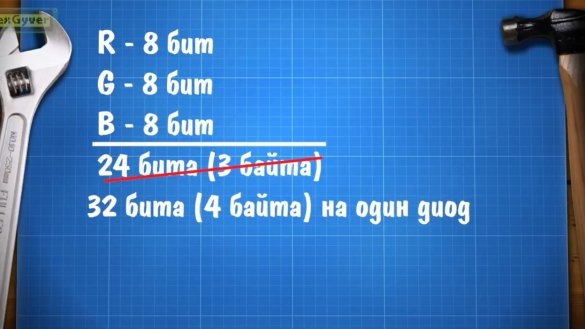
Comenzaremos la implementación de tetris en arduino y una matriz de color con el análisis de "muletas". La matriz consta de LED de dirección de tres colores. El problema con este tipo de matriz es que es demasiado genial. El color de cada píxel se codifica con 24 bits, es decir, 8 bits para cada componente: rojo, verde y azul. No existe ese tipo de datos en arduino, existen los siguientes: 32 bits.
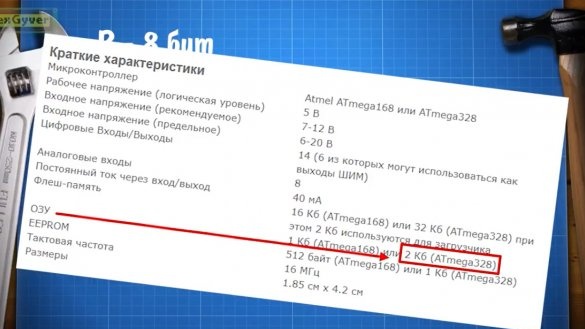
Los colores de todos los LED deben almacenarse en la RAM, ya que los cambiaremos. Y además, para una matriz de 16 por 16, tenemos exactamente 1 KB de memoria dinámica ocupada, y arduino nano solo tiene 2 de ellas.
Agregue algunas bibliotecas más y comience a escribir código, la memoria terminará. El autor básicamente no usa, por ejemplo, arduino mega, donde hay más memoria. El objetivo es hacer el juego específicamente en arduino nano, utilizando herramientas simples, estándar y conocidas, pero al mismo tiempo enfoques y "muletas" no estándar y con su ayuda para lograr el código más óptimo.
La primera "muleta" será la negativa a almacenar por separado en la memoria las posiciones de las figuras y, en general, todo lo que sucede en la pantalla.Necesitamos almacenar las coordenadas de los puntos de la figura de alimentación y las coordenadas de los puntos de las figuras ya caídas, es decir, como máximo, necesitamos otra matriz 1, bidimensional de 16 por 16, y esto es tanto como 256 bytes.
Usted y yo ya tenemos una variedad de colores para todos los píxeles, usémoslo. De hecho, además del hecho de que podemos poner un punto de color en la matriz, podemos medir la luz de un punto existente para trabajar con colores.
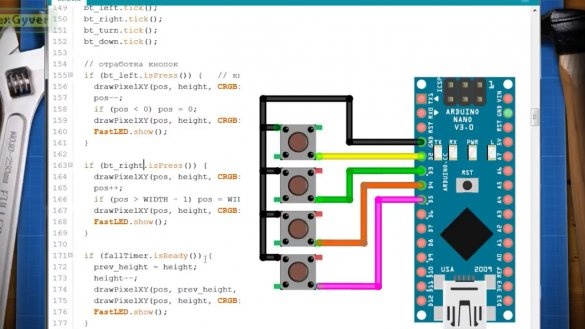
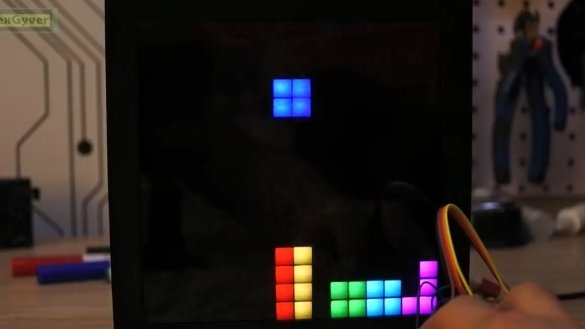
Tetris comienza con un bloque descendente, que se controla mediante botones y tiene 2 coordenadas en el sistema de coordenadas de la matriz. Es muy simple, construimos un temporizador, según el cual caerá el bloque. Esta es la biblioteca del autor, puedes leerla en el sitio.
Para procesar botones, el autor también usa su biblioteca. El esquema de conexión de los botones es ridículamente simple: 4 botones, 8 cables.
Cada paso del temporizador, dibujamos un punto un píxel debajo del anterior, y dibujamos el antiguo punto en negro, es decir, apagamos el LED. Al hacer clic en el botón, hacemos lo mismo, pero con una coordenada horizontal. Bueno, para la decencia, limitaremos el tamaño de la matriz para que el punto no vaya más allá del campo.
Mira, nada complicado. Pero esto no es por mucho tiempo porque ha llegado el momento de dibujar figuras. Trabajaremos de la siguiente manera: retendremos el enlace al punto de suministro, que ya hemos escrito, lo llamaremos el punto principal o el bloque principal. El bloque principal se mueve en el sistema de coordenadas de la matriz, ya lo hemos hecho. Todas las figuras de Tetris consisten en 4 bloques, por eso, por cierto, se llama Tetris.
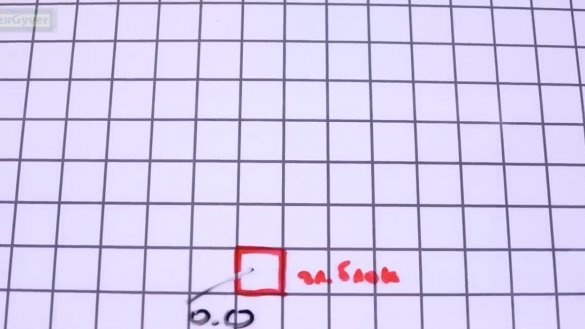
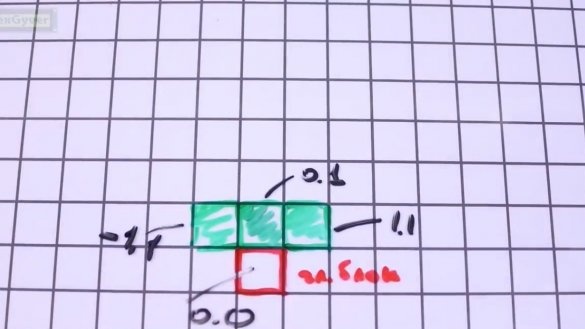
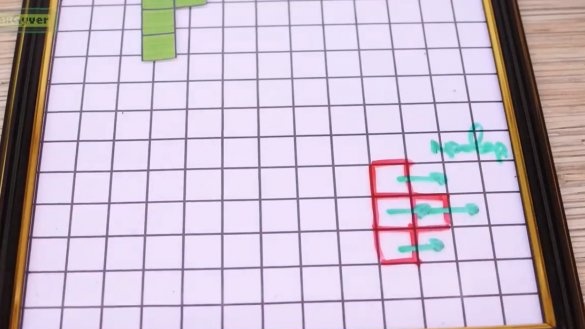
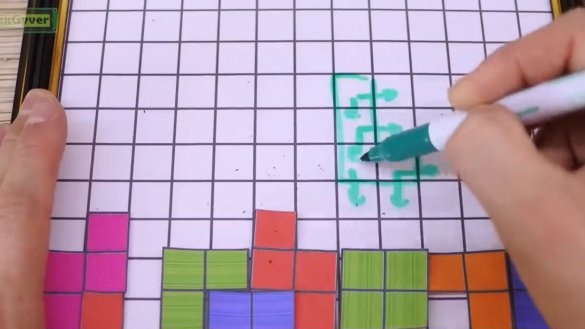
En consecuencia, nos queda por terminar de agregar 3 bloques más al bloque principal. Escribamos sus coordenadas en el sistema de coordenadas del bloque principal, de modo que el bloque principal siempre esté debajo. Es muy simple, tome la figura de la letra T invertida. El bloque principal de abajo hacia el centro tiene coordenadas 0.0 en su sistema de coordenadas.
El bloque superior es 0.1, el derecho es 1.1 y el izquierdo es -1.1.
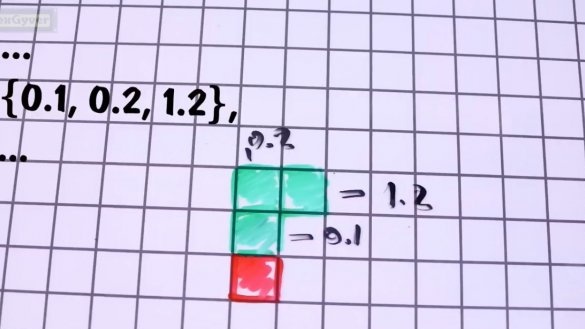
Tome la letra G. El bloque inferior es 0.0, el siguiente 0.1, el siguiente 0.2 y el borde de la letra 1.2.
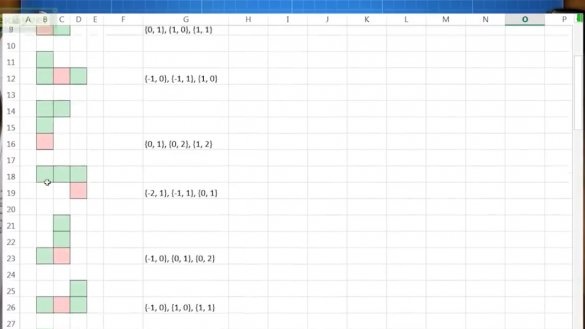
Escribimos estas coordinaciones en la matriz de la siguiente forma: {0.1, 0.2, 1.2} y colocamos la matriz en la memoria flash para no desperdiciar la memoria dinámica. En cuanto a la rotación de las figuras. Es imposible rotar las figuras. Es cursi que es muy difícil explicarle al microcontrolador cómo hacer esto. Para hacer esto, debe establecer el centro de rotación, descomponer de alguna manera la figura en partes y buscar nuevas coordenadas para cada parte, teniendo en cuenta la pixelación fuerte, que obviamente conducirá a errores y resultará sin sentido. El problema se resuelve de manera muy simple, guardaremos en la memoria las 4 posiciones para todas las figuras y todas.
En realidad, ahora queda seleccionar al azar el número de la figura y dibujarlo alrededor del bloque que cae. Aquí, para los 3 bloques restantes, tomamos las coordenadas de la memoria flash, las traducimos a las coordenadas globales de la matriz y encendemos los LED. Por cierto, el color también se selecciona aleatoriamente entre los 6 colores más simples y brillantes del espacio rgb. El ángulo de rotación de la figura al comienzo de la ronda también se establece al azar, y cuando presiona el botón hacia arriba, simplemente tome el siguiente conjunto de coordenadas para dibujar y rotarlo en sentido horario. Mover una forma funciona igual. Primero borramos la figura en la posición anterior, es decir, la dibujamos en negro, luego en la nueva posición dibujamos el color actual de la figura. Al girar, nuevamente, borramos la posición anterior y simplemente dibujamos una nueva.
El firmware se puede descargar en. Analizaremos solo la esencia. Comencemos comprobando las paredes izquierda y derecha y la parte inferior. Todo es muy simple con la parte inferior, observamos cada paso de la caída, la unidad base ha alcanzado una altura de 0, esto no es difícil, pero cada vez que presionamos el botón de control necesitamos ver si el punto extremo de la figura toca las paredes laterales de la matriz.
Si se toca, no mueva la figura. Lo mismo ocurre con la rotación de las figuras. Por ejemplo, si la nueva posición de la figura se extiende más allá de las paredes, entonces la rotación está prohibida, y dado que todas las figuras que tenemos son de formas diferentes, entonces los bloques extremos para ellas son diferentes. Sería posible pintar bloques extremos individuales para cada figura para simplificar el trabajo del microcontrolador, pero se debe considerar que lo inventaron para esto.
Todo es muy sencillo. Pero la siguiente tarea es mucho más interesante. Necesitamos verificar las colisiones con bloques que ya están debajo.Si tuviéramos una matriz que contuviera el estado de todas las celdas en el campo, sería más fácil, pero usaremos una matriz de colores para los píxeles de la cinta, por lo que tendremos la "muleta" más fresca. ¿Cuál es el problema real? Todo parece ser simple, una figura verde caerá, y cada paso de la caída, cada cambio hacia un lado y cada intento de giro debe verificar si la figura en la nueva posición descansa sobre las figuras ya mentirosas. Si para todos los bloques el color circundante es igual al negro o igual al color de la figura, entonces permitimos el movimiento en la dirección deseada. Esto funcionará hasta que la forma debajo de nosotros sea del mismo color que la forma que cae. Esa es realmente la "muleta": vamos a volver a pintar la forma caída en un color diferente. Repinte imperceptiblemente para los ojos, pero notable para el programa. Todo lo que necesita hacer es aumentar ligeramente el brillo del color actual de la forma y eso es todo.
La figura cayó en la parte inferior u otra figura, su brillo no aumentó notablemente, y en la nueva ronda, las figuras que caen ya no confundirán su color con el suyo, caerán sobre él e igual de fijos, agregando un poco de brillo.
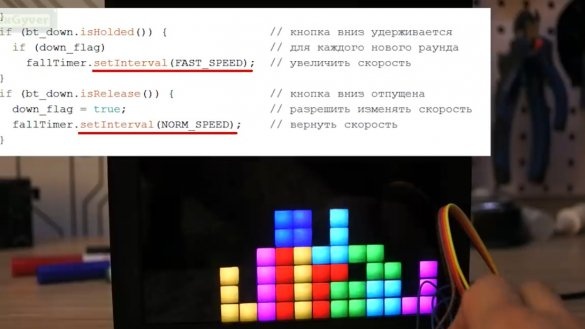
Por cierto, cuando presionas el botón hacia abajo, la figura se precipita a gran velocidad y toma su lugar.
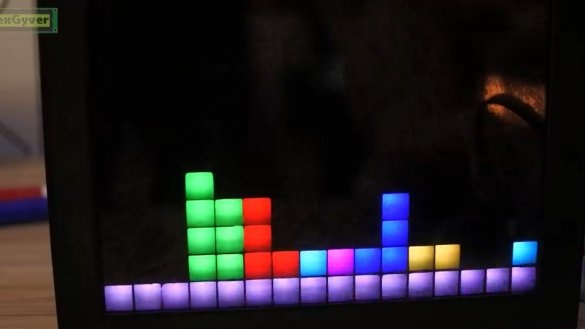
Nuestro Tetris queda con el toque final, es decir, verificar y borrar los niveles llenos horizontalmente. Todo es simple aquí. Después de fijar la figura en la ronda actual, nos movemos a lo largo de las líneas y comparamos los colores de los píxeles con el negro. Si no hay un solo píxel negro en toda la línea, borraremos toda la línea.
Las líneas detectadas se llenan de blanco, luego el brillo cae gradualmente a cero y se obtiene la animación. Además, todos los píxeles, comenzando desde la primera línea rellena hasta la parte superior, se desplazan hacia abajo y el número de líneas que se han borrado. Este proceso se repite hasta que no haya niveles completos. También verificamos si hemos llegado a la cima, lo que significa perder. En este caso, se muestra una cuenta igual al número de niveles borrados.
La cuenta se muestra en números, que se almacenan en la memoria como un conjunto de unos y ceros, según los cuales los LED se encienden o apagan. Así es como se ve Tetris escrito en la matriz de direcciones. Gracias por su atencion Hasta pronto!
Video: