Los lectores conocen exploradores, análogos de nuestros pioneros, pero resulta que también hay cachorros, análogos de nuestro octubre. Aceptado en ellos desde los cinco años. El hijo del autor Instructsbles bajo el apodo mr_fid ya ha sido adoptado, y tendrá que asistir a un evento importante para taxis y exploradores, uno de los cuales será el código Morse. Para interesar aún más al niño, el maestro le dio un juguete inusual.
Se ejecuta en
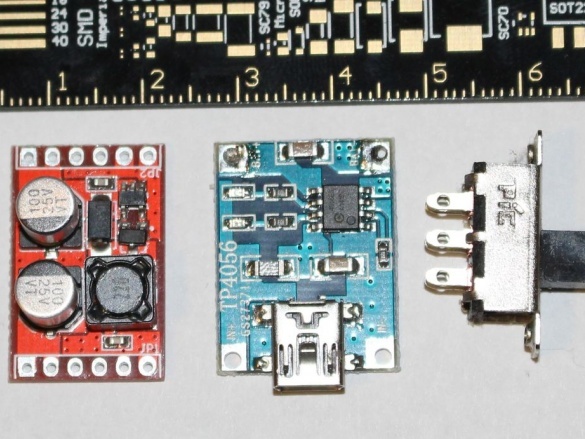
Arduino Nano también genera una salida de 12 palabras diferentes para el beeper con un generador incorporado (conmutable por un interruptor mecánico) y un LED RGB. El ciclo se puede ajustar entre 100 y 1100 milisegundos. Para cambiar las palabras, se proporciona un interruptor de tinker. El diseño funciona con una batería de polímero de litio de 1000 mAh. El controlador de carga está incorporado. Pero aquí todavía no está:
Mr_fid agradece a Simon Monk por el libro Arduino Programming, que compró hace varios años. Al elaborar el boceto, se basó en ejemplos de este libro.
Comenzando a trabajar en
hecho en casa, el maestro sabía sobre el código Morse solo que había una señal SOS. Tuve que aprender el material y descubrir que el punto es una medida, el guión es tres, el intervalo entre los caracteres de la letra es una medida, entre las letras es tres, entre las palabras es siete.
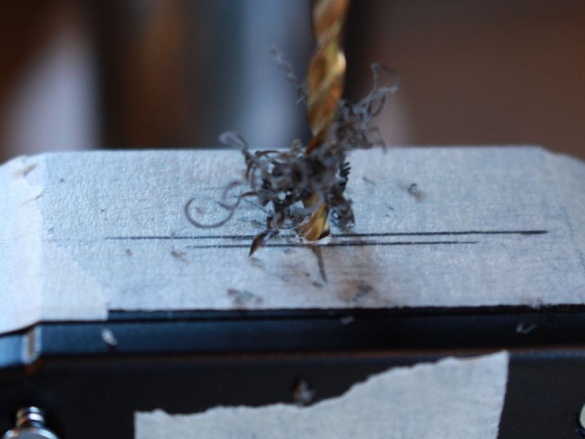
Al marcar plástico, mr_fid usa cinta de enmascarar. Gracias a esto, la traza del marcador se ve mejor si el plástico es oscuro. Además, esta cinta adhesiva es mate y el taladro no se desliza al "apuntar".
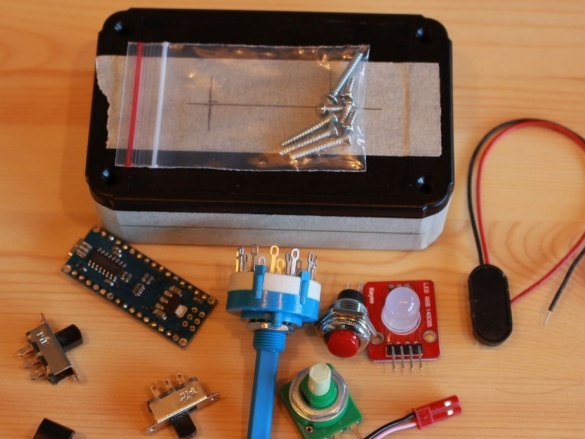
Es necesario estimar de antemano dónde se ubicarán los componentes de la estructura, para que todo encaje y ninguno de los componentes toque a los vecinos, incluidas las partes sobresalientes. Mr_fid no ha olvidado nada más que ... la batería. Bueno, el caso es bastante espacioso, y luego se encontró un lugar para él. Mientras tanto ...
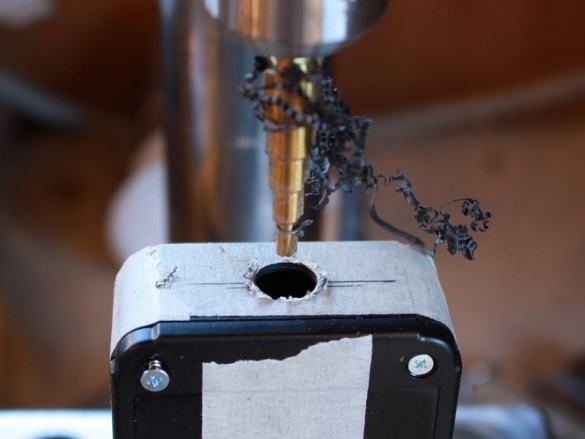
Aunque el maestro tiene un taladro de banco pequeño, incluso con él usó un taladro escalonado por conveniencia, también es una "espina de pescado" o "zanahoria".
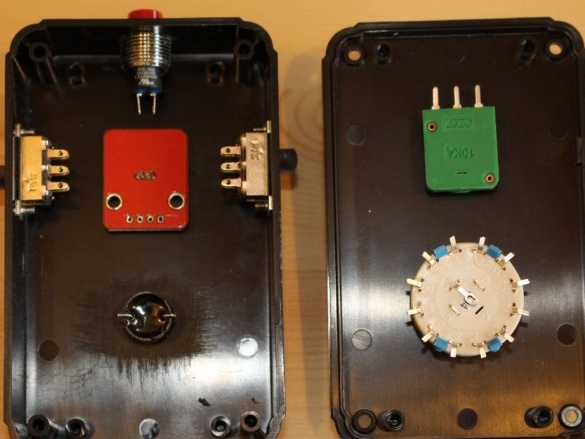
Cuando la manija gira el eje del interruptor de la perilla, el interruptor debe permanecer estacionario. Para hacer esto, además del eje, frente a él hay un pequeño pasador que requiere un orificio adicional en el panel frontal.
Por lo tanto, mr_fid primero perforó un agujero para el eje, luego pegó la cinta adhesiva en la parte posterior, colocó el interruptor de la llave en su lugar y lo presionó. El alfiler dejó una marca en la cinta de enmascarar, queda por perforar un agujero allí.
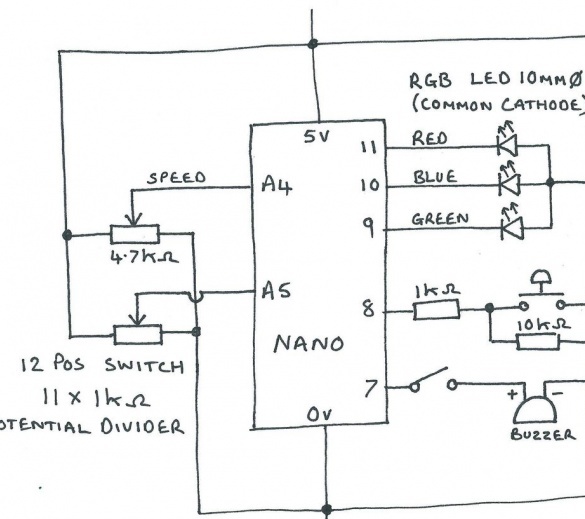
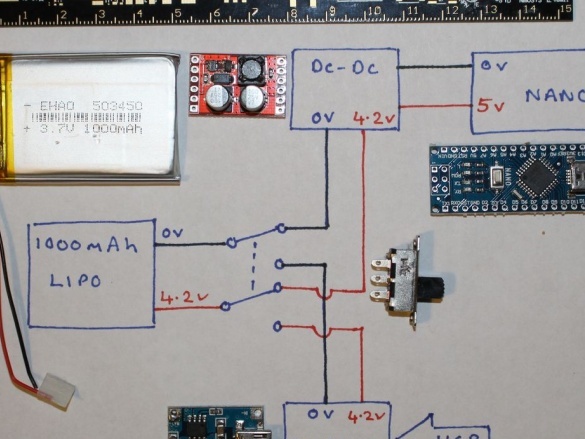
El esquema sin tener en cuenta la batería, el controlador de carga y el convertidor se ve así:
En el panel frontal, donde se encuentran el interruptor de galleta y la resistencia variable, el maestro combinó las conclusiones de estos componentes que están conectados a los mismos puntos del circuito en el caso (en este caso, el más y el cable común). Esto permitió que solo se tendieran cuatro cables entre el panel frontal y la carcasa.
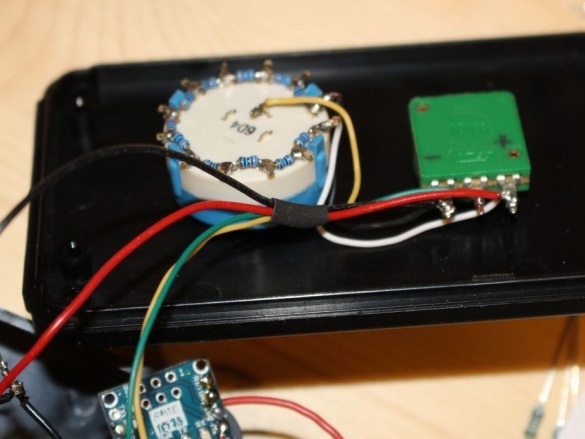
El interruptor de llave también se convierte en un tipo de resistencia variable, solo un paso, para el cual se le sueldan 11 resistencias por 1 kOhm, como se muestra en las fotografías. Arduino determina su posición mediante un voltaje de cambio gradual, para el cual una entrada analógica es suficiente.
Más grande:
Para controlar el LED RGB, mr_fid eligió los pines Arduino con los números 9, 10 y 11. Estas son salidas PWM, que en el próximo firmware permitirán obtener más bits por color que tres.
Conectó un cable positivo y uno común en polaridad inversa a una resistencia variable, de modo que la posición mínima corresponde al ciclo de duración máxima, es decir, la velocidad mínima.
El ejemplo del libro de texto de Simon Monk es simple y funcional: toma los datos que ingresan a través del puerto serie y los traduce al código Morse con un ciclo de 200 milisegundos. Las funciones adicionales agregadas por el asistente proporcionan un ajuste del período en función del voltaje proveniente del motor de resistencia variable, así como el rechazo del puerto serie a favor de almacenar 12 palabras fijas seleccionadas por el interruptor de marcación. También se agregaron rutinas para controlar el botón de cambio de modo RGB-LED, bueno, y con un tweeter con un generador incorporado, el programa podría controlar inicialmente.
Al programar Arduino, mr_fid olvidó por completo que el juguete debe alimentarse de algo, porque la placa ha estado alimentada por USB todo este tiempo. Cuando recordó, el primer pensamiento fue impulsarlo todo desde la "Corona" a través del estabilizador. Pero no encajaba, y al principio el maestro quería colocarlo afuera, pero luego decidió usar una batería delgada de polímero de litio con 3.7 V y 1000 mAh.

Con una batería recién cargada, el voltaje alcanza 4.2 V, que es suficiente para todos los cristales del LED RGB, incluido el azul. Pero a medida que se descarga, cae, y aunque 3.3 V es suficiente, el brillo de la luz azul puede disminuir considerablemente. Tuve que usar un estabilizador de impulso con cinco voltios estables en la salida. Y para no quitar la batería de la carcasa durante la carga, el autor agregó un controlador de carga y un interruptor de inversión de dos polos que conecta la batería con ambos polos al Arduino o este controlador. Ahora puedes cargar el juguete desde USB.
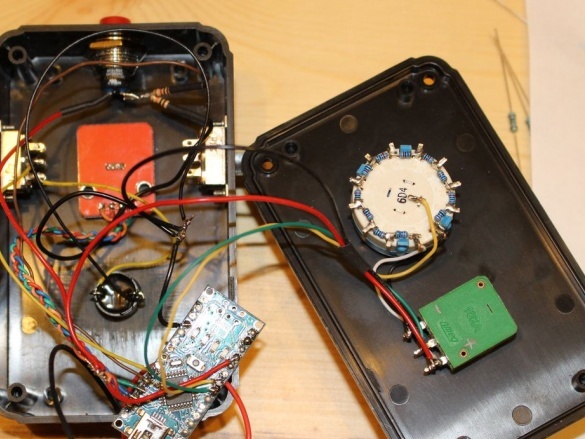
Conectó todo esto de tal manera, sin olvidar la polaridad y la prevención de cortocircuitos:
Al cambiar la posición del interruptor de galletas, puede seleccionar el código Morse para las siguientes combinaciones de letras: HHH (un punto), OOO (un guión), CAT (gato), DOG (perro), ANT (hormiga), FLY (volar), RAT (rata), OWL (búho), PIG (cerdo), HEN (pollo), FOX (zorro) y EMU (emu). El botón le permite cambiar los modos de funcionamiento del LED RGB en el anillo: colores constantes: rojo, azul, verde, azul-verde, amarillo, frambuesa, blanco, así como un punto rojo y un guión verde, cambio de color después de cada palabra, cambio de color después de cada letra .
En Arduino, mr_fid subió un boceto de este tipo:int dotDelay = 200;
int ledPinRed = 11; // rojo
int ledPinBlue = 10; // azul
int ledPinGreen = 9; // verde
int oldAI = 15;
int pat;
int i = 1;
int j = 0;
alternar bool = falso;
botón int = 8;
zumbador int = 7;
bandera int = 1;
int selectWord;
int animal = 1;
int potValue = 0;
int maxVoltageBits = 1023;
int divididoBits = maxVoltageBits / 22;
const int pot = A4;
const int rotaryInput = A5;
char ch;
char * letras [] = {
".-", "-...", "-.-.", "- ..", ".", "..-.", "-.", "....", " .. ",
".---", "-.-", ".- ..", "-", "-.", "---", ".--.", "--.-", ".-.",
"...", "-", "..-", "...-", ".--", "-..-", "-.--", "- .."} ;
char * números [] = {
"-----", ".----", "..---", "...--", "....-",
".....", "-....", "--...", "--- ..", "----."};
char * animals3 = "hhhooocatdogantflyratowlpighenfoxemu";
configuración nula ()
{
pinMode (ledPinBlue, OUTPUT);
pinMode (ledPinRed, OUTPUT);
pinMode (ledPinGreen, OUTPUT);
pinMode (pot, INPUT);
pinMode (entrada rotativa, ENTRADA);
pinMode (botón, ENTRADA);
pinMode (zumbador, SALIDA);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinRed, LOW);
retraso (500);
digitalWrite (ledPinRed, HIGH);
retraso (100);
digitalWrite (ledPinBlue, LOW);
retraso (500);
digitalWrite (ledPinBlue, HIGH);
retraso (100);
digitalWrite (ledPinGreen, LOW);
retraso (500);
digitalWrite (ledPinGreen, HIGH);
retraso (100);
digitalWrite (zumbador, ALTO);
retraso (100);
digitalWrite (zumbador, BAJO);
int buttonValue = digitalRead (botón);
if (buttonValue == 1)
{
selectWord = analogRead (rotaryInput);
selectorSwitch1 (selectWord);
}
otra cosa
{
bandera = 1;
}
}
bucle vacío ()
{
wait_for_enter ();
selectWord = analogRead (rotaryInput);
selectorSwitch (selectWord);
potValue = analogRead (pot);
dotDelay = potValue + 100;
i = (animal * 3) -3;
mientras que (j & lt; 3)
{
ch = animales3 [i];
if (ch & gt; = 'a' && ch & lt; = 'z')
{
flashSequence (letras [ch - 'a']);
}
si no (ch & gt; = '0' && ch & lt; = '9')
{
flashSequence (letras [ch - '0']);
}
si no (ch == '')
{
retraso (dotDelay * 7);
}
i = i + 1;
j = j + 1;
}
retraso (dotDelay * 7);
// alternar =! alternar; // cambia el color de cada palabra (no es necesario)
j es 0;
}
vacío wait_for_enter ()
{
int buttonValue = digitalRead (botón);
while (buttonValue == 0)
{
buttonValue = digitalRead (botón);
}
}
void flashSequence (secuencia char *)
{
int k = 0;
while (secuencia [k]! = '\ 0')
{
flashDotOrDash (secuencia [k]);
k = k + 1;
}
//Serial.print ("");
retraso (dotDelay * 3);
alternar =! alternar; // alternar el color entre letras
}
vacío flashDotOrDash (char dotOrDash)
{
if (dotOrDash == '.')
{
si (bandera == 1)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
}
más si (bandera == 2)
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 3)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 4)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 5)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 6)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 7)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 8)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
}
más si (bandera == 9)
{
if (alternar! = 0)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
}
otra cosa
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinBlue, HIGH);
}
}
}
otra cosa
{
si (bandera == 1)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
}
más si (bandera == 2)
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 3)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 4)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinGreen, HIGH);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 5)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 6)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
}
más si (bandera == 7)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (ledPinBlue, LOW);
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
digitalWrite (ledPinBlue, HIGH);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 8)
{
digitalWrite (ledPinGreen, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinGreen, HIGH);
}
más si (bandera == 9)
{
if (alternar! = 0)
{
digitalWrite (ledPinRed, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinRed, HIGH);
}
otra cosa
{
digitalWrite (ledPinBlue, LOW);
digitalWrite (zumbador, ALTO);
retraso (dotDelay * 3);
digitalWrite (zumbador, BAJO);
digitalWrite (ledPinBlue, HIGH);
}
}
}
delay (dotDelay); // entre letras
// alternar =! alternar; // alternar entre los caracteres
}
void selectorSwitch1 (int AI)
{
if ((AI & gt; (oldAI + 10)) || (AI & lt; (oldAI - 10))) // ¿ve si el valor ha cambiado?
{
if (AI & gt; 11 * divideBits) // debe ser 7,8,9,10,11,12.
{
if (AI & gt; 17 * divideBits) // debe ser 10,11,12.
{
if (AI & gt; 21 * divideBits) // debe ser 12.
{
bandera = 12;
}
else // debe ser 10.11.
{
if (AI & gt; 19 * divideBits) // debe ser 11.
{
bandera = 11;
}
más // debe ser 10.
{
bandera = 10;
}
}
}
más // debe ser 7,8,9.
{
if (AI & gt; 15 * divideBits) // debe ser 9.
{
bandera = 9;
}
más // debe ser 7.8.
{
if (AI & gt; 13 * divideBits) // debe ser 8.
{
bandera = 8;
}
más // debe ser 7.
{
bandera = 7;
}
}
}
}
más // debe ser 1,2,3,4,5,6.
{
if (AI & gt; 5 * divideBits) // debe ser 4,5,6.
{
if (AI & gt; 9 * splitBits) // debe ser 6.
{
bandera = 6;
}
más // debe ser 4,5.
{
if (AI & gt; 7 * divideBits) // debe ser 5
{
bandera = 5;
}
más // debe ser 4.
{
bandera = 4;
}
}
}
de lo contrario // debe ser 1,2,3.
{
if (AI & gt; 3 * divideBits) // debe ser 3.
{
bandera = 3;
}
más // debe ser 1,2.
{
if (AI & gt; splitBits) // debe ser 2.
{
bandera = 2;
}
más // debe ser 1.
{
bandera = 1;
}
}
}
}
}
oldAI = AI;
// retraso (500);
//Serial.println ();
}
void selectorSwitch (int AI)
{
if ((AI & gt; (oldAI + 10)) || (AI & lt; (oldAI - 10))) // ¿ve si el valor ha cambiado?
{
if (AI & gt; 11 * divideBits) // debe ser 7,8,9,10,11,12.
{
if (AI & gt; 17 * divideBits) // debe ser 10,11,12.
{
if (AI & gt; 21 * divideBits) // debe ser 12.
{
animal = 12;
}
else // debe ser 10.11.
{
if (AI & gt; 19 * divideBits) // debe ser 11.
{
animal = 11;
}
más // debe ser 10.
{
animal = 10;
}
}
}
más // debe ser 7,8,9.
{
if (AI & gt; 15 * divideBits) // debe ser 9.
{
animal = 9;
}
más // debe ser 7.8.
{
if (AI & gt; 13 * divideBits) // debe ser 8.
{
animal = 8;
}
más // debe ser 7.
{
animal = 7;
}
}
}
}
más // debe ser 1,2,3,4,5,6.
{
if (AI & gt; 5 * divideBits) // debe ser 4,5,6.
{
if (AI & gt; 9 * splitBits) // debe ser 6.
{
animal = 6;
}
más // debe ser 4,5.
{
if (AI & gt; 7 * divideBits) // debe ser 5
{
animal = 5;
}
más // debe ser 4.
{
animal = 4;
}
}
}
de lo contrario // debe ser 1,2,3.
{
if (AI & gt; 3 * divideBits) // debe ser 3.
{
animal = 3;
}
más // debe ser 1,2.
{
if (AI & gt; splitBits) // debe ser 2.
{
animal = 2;
}
más // debe ser 1.
{
animal = 1;
}
}
}
}
}
oldAI = AI;
// retraso (500);
//Serial.println ();
}
Si repitió después del maestro, ahora tiene en sus manos el mismo juguete con el que puede interesar a sus hijos en el código Morse. Y cuando crezcan, con una nueva versión del firmware, puede obtener la base para un "zorro" automático estándar, que transmite una selección de MOE, MOI, MOS, MOH o MO5, que se enciende durante un minuto cada cuatro minutos.
P.S. especialmente para las personas aburridas que encuentran fallas en los titulares: los animales son un nombre colectivo para animales, pájaros e insectos.